02. Requirements
Hello and welcome to this approach of MAD-II. In this method, we will utilize the CLI approach to construct the application, employing Flask and Vue3 as our technology stack. This cli approach will include the creation of a frontend using Vue3 and a backend using Flask.
Tools
- Install & Setup WSL
learn.microsoft.com/en-us/windows/wsl/install
Note Only for windows users
download WSL2 with default linux distribution. Mac and Linux user can skip this.
- Install & Setup Git
git-scm.com/ - Install & Setup VS Code
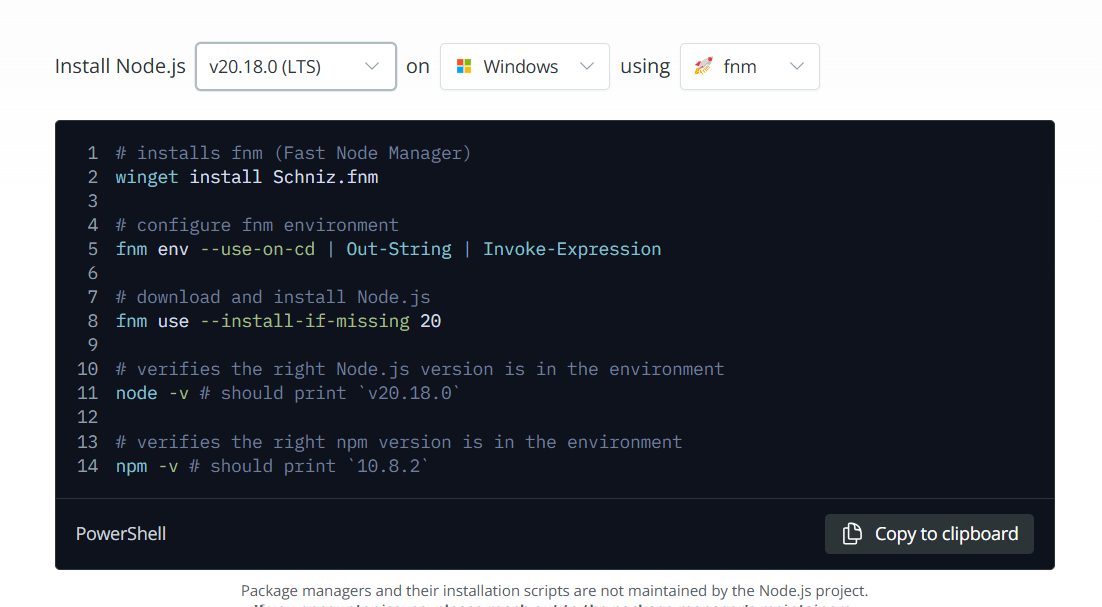
code.visualstudio.com/download - Install & Setup Node
nodejs.org/en/download/package-manager
- Install & Setup Vite
vite.dev/guide/ - Install & Setup Redis
redis.io/docs/latest/operate/oss_and_stack/install/ - Install & Setup MailHog
github.com/mailhog/MailHog - Vue DevTools
chromewebstore.google.com/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=en-US&utm_source=ext_sidebar
Frameworks
- Vue
v^3vuejs.org/ - Vue Router
v^4router.vuejs.org/introduction.html - PrimeVue
v^4primevue.org/introduction/ - Bootstrap
v^5getbootstrap.com/ - Vuex
v^4vuex.vuejs.org/ - Flask
v^3flask.palletsprojects.com/en/3.0.x/ - Flask-jwt-extended
v^3flask-jwt-extended.readthedocs.io/en/stable/ - Flask-Cors
v^3readthedocs.org/projects/flask-cors/downloads/pdf/latest/ - Flask-Restful
latestflask-restful.readthedocs.io/en/latest/ - Flask-Mail
latestflask-mail.readthedocs.io/en/latest/ - Flask-SSE
latestflask-sse.readthedocs.io/en/latest/ - Flask-SQLAlchemy
latestflask-sqlalchemy.palletsprojects.com/en/latest/ - Flask-Caching
latestflask-caching.readthedocs.io/en/latest/index.html - Celery - Distributed Task Queue
stabledocs.celeryq.dev/en/stable/
Workflow
We will use the following workflow:
- We will start from the frontend using Vite. We will create some basic UI and define our UI components.
- Then we will move to the backend to create some core APIs, such as authentication, user management, and data storage.
- Finally we will connect the frontend and backend. We will add new features, modify existing features and so on.
Frontend
Let's create your first Vue frontend app using Vite.
Quick Setup
- Create Vue app using name
frontusing the following command:
npm create vite@latest front -- --template vue
- Change directory to
frontusing the following command:
cd front
- Install dependencies using the following command:
npm install
Testing it out
Now start the server and open the browser to see the application in action.
- Run the development server using the following command:
npm run dev
Hooray! You have created your first Vue frontend app using Vite.
Continue to start creating Views... views.md